It’s time to get your hands dirty and write your first XHTML file. Let’s begin by opening a text editing program. If you are on a Microsoft Windows PC open the program named Notepad (look in your Start Menu for it, or simply hold down the Windows Key on your keyboard and press R, then type “notepad” into the run command prompt and press enter). If you are using a Macintosh computer, launch the application named “TextEdit” (which can be found in your Apps folder).
As a coder, it is our job to turn this blank canvas of a document into a XHTML masterpiece. Let’s begin by entering the following code into our blank text document, (or utilize your computer’s copy and paste function and lift it directly from below):
Relax, I don’t expect you to understand this code! For now, just know that this code tells the web browser what computer language we are using (XHTML). You will begin every web page you ever create with this code.
Writing XHTML is Like Making Sandwiches
We are now ready to begin the actual structure of our page. Begin by adding the following code to your document, directly below our last piece of code:
The start-tag <html> tells the web browser that we want to begin our document; similarly the end-tag </html> tells the browser we want to end our document. If our page is a sandwich, the <html> start and end tags are the slabs of bread.
Before we can add any exciting content to our page, there is one more element we must add. Insert the following code directly beneath the <html> start tag:
The <body> element signifies the portion of our document that will house our actual content (paragraphs, images, etc…). You may be thinking “But I thought that’s what the <html> tags did?” In fact, the <html> element houses everything, both our actual content (which goes inside the <body> element) and more complex elements that we will learn about in future lessons. For now, just know that the <body> element goes inside the <html> element.
This is what your document should look like so far:
Finally, The Fun Part
Now, let’s add our first bit of content to our page! How about a big bold heading? Add the following code underneath the <body> start tag:
1 | <h1>This is a big bold heading</h1> |
This code raises a good question for the beginning coder: “How am I supposed to know what element to use? How did you decide on using the <h1> tag?”
We decided to use the <h1> element to describe our heading because this is the most important (and only) heading on our page. In future lessons we will create pages with multiple headings and utilize <h1>, <h2>, and <h3> tags to create a hierarchy of importance for our content.
Russian Stacking Dolls
At this point, it is helpful to think of XHTML as a set of Russian stacking dolls. Smaller elements fit inside larger elements, which fit inside even larger elements, etc… Our header rests inside our <body> element, which rests inside our <html> element. To fully illustrate this point, let’s add a bulleted list to our page. Add the following code directly beneath your</h1> end tag:
The <ul> element is code for “Unordered List” and the <li> element is code for “list item.” Just like your grocery list on a scrap of paper, a list is made up of multiple list items. This is reflected in our code; our many list items are nested inside our single unordered list.
Saving Your Document
Now is a good time to save our document and then see how it looks in our web browser. From within your text editing program, click File, and then Save. Just so we’re on the same page, let’s agree to name the file “test.html”. It is
very important that our file ends with the “.html” extension. This tells our computer what type of file our document is (a web page of course!).

If you’re on a
Windows PC, be sure to click the dropdown box below the file name input, labeled “Save as type:” and select the option “All files”. This will insure your document is saved in the correct format. Go ahead and save your document.
Viewing Your File In a Web Browser
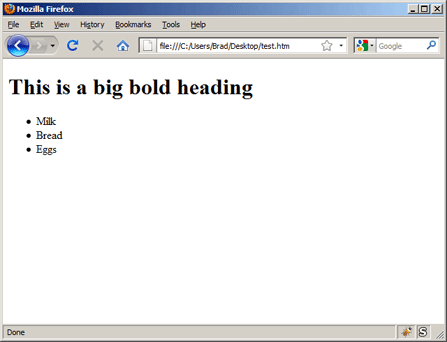
Now navigate to wherever you chose to save your file (I recommend creating a new folder on your desktop to store all of your learning files) and double click “test.html.” This should open our page in a web browser and you should be greeted by a rather simple looking header which reads “This is a big bold heading” followed by a bulleted list of grocery items.
Giving Your Page a Title
You may have noticed that our page doesn’t have a title (usually displayed in the title bar of our web browser). Web page titles are an absolute necessity, as they play a huge roll in search engines being able to find your pages. Now that you are a little more familiar with the syntax of XHTML, let’s go ahead and give our page a title.
The <title> element should be stored in a new section of the page named <head>. In future lessons you will learn more about the <head> element, but for now just know that it is used to hold our page’s title. Add the following code directly below our <html> start tag:
2 | <title>My First Page</title> |
From within your text editing program, save your document, and then switch to your web browser window and refresh the page (pressing Control + R refreshes on a Windows PC, and Cmd + R refreshes on a Macintosh computer). Notice that our page now has a title in the web browser title bar.
Just One Last Step!
Before we finish this lesson, let us add two more bits of code that will help all web browsers better understand our code. First, we are going to edit the start tag for our <html>element to match the code below:
Also, insert the following line of code directly below the <head> start tag:
1 | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> |
This marks the first time you’ve seen an equal sign or quotation marks inside an XHTML element. You will learn about this new syntax in the next lesson (XHTML Attributes and Values) but for now just be content with copying and pasting this code and knowing that it makes your page complete! You just wrote a 100% valid web page from scratch! By hand! That is more than some professional web developers can say.
Remember, no one ever promised that your first web page would be beautiful! What’s important is that you now know how to write your own XHTML code and create basic web pages. You may think “Yes, but I don’t know all of the element codes. Without someone telling me which element to use to describe a piece of content I’ll be lost!” Let me offer you some words of comfort: you already know more than you realize. I would estimate that 95% of websites use the same basic collection of XHTML elements that a beginner can master quickly and easily. Follow the rest of my lessons and you will be completely proficient in writing XHTML in no time!
For your reference, here is the code we just put together, in its entirety:
7 | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> |
9 | <title>My First Page</title> |
15 | <h1>This is a big bold heading</h1> |
 If you’re on a Windows PC, be sure to click the dropdown box below the file name input, labeled “Save as type:” and select the option “All files”. This will insure your document is saved in the correct format. Go ahead and save your document.
If you’re on a Windows PC, be sure to click the dropdown box below the file name input, labeled “Save as type:” and select the option “All files”. This will insure your document is saved in the correct format. Go ahead and save your document.